Use Animation Triggers to Make Your PowerPoint More Interactive
Microsoft PowerPoint
Quick Links
-
How Animations Work When You Don’t Add Triggers
-
How to Animate an Object When You Click It
-
How to Animate One Object When You Click Another Object
Animation triggers are a great way to reveal information in a PowerPoint presentation when certain objects are clicked, allowing you to control how the slideshow is navigated and create more interest for your audience.
How Animations Work When You Don’t Add Triggers
When you animate an object in PowerPoint but don’t add triggers, the animations occur in the order shown in the Animation pane, which you can display by clicking “Animation Pane” in the Animations tab on the ribbon.

Related
How to Reorder Animations in Microsoft PowerPoint
Make sure that bouncing word or flying line show up when they should.
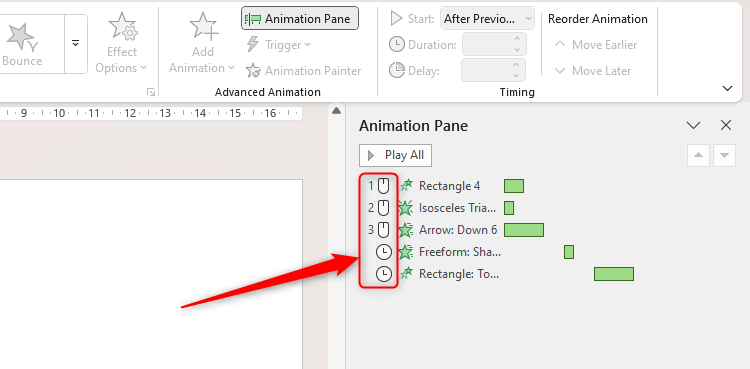
In this example, there are five objects that all have animations attached to them. The first three animations will occur when I click anywhere on the slide during the presentation (as indicated by the mouse icon), and the final two animations will activate automatically one second after the previous animations (as indicated by the clock icon).
Creating animations this way is useful if you’re in control of your presentation and delivering it to a live audience—you don’t necessarily need to use triggers all the time.
However, there are certain situations when adding animation triggers will significantly benefit your slideshow.
How to Animate an Object When You Click It
One way to use PowerPoint’s animation trigger tool is to make an object animate when you click it.
Let’s say you’re the manager of a sports complex, and you want to distribute a PowerPoint presentation containing exciting details about the venue’s refurbished gymnasium. One way you could do this would be to insert a photograph of the gymnasium on one of the slides. However, a more exciting and interactive approach would be to place a shape on top of the photograph that disappears when clicked.
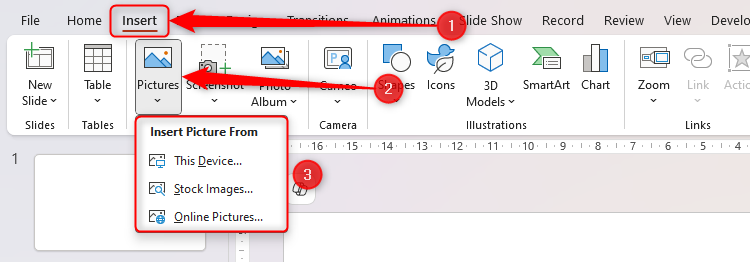
To do this, first, add the photograph by clicking “Pictures” in the Insert tab on the ribbon and selecting the appropriate option to locate the image.
Then, after adding the picture, resize and reposition it on your slide as necessary.
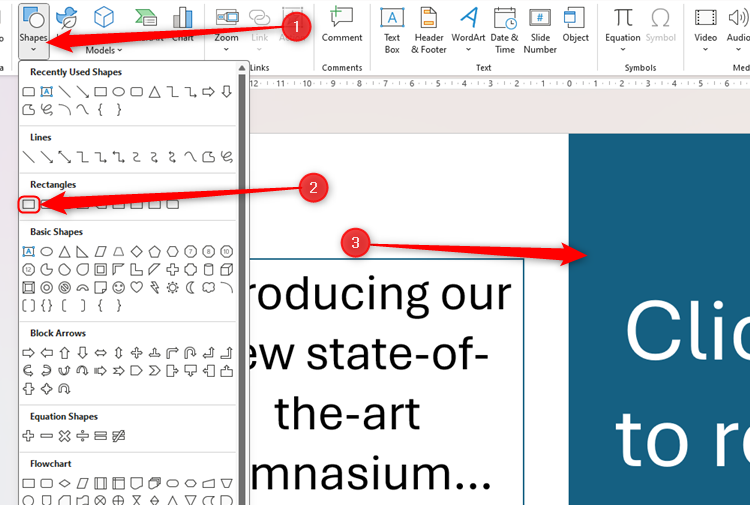
Now, click “Shapes,” choose “Rectangle” (or whichever shape best matches the shape of the item you want to cover), and make the necessary adjustments for it to fully cover your photograph. Remember to add instructive text so the person interacting with your presentation knows what to do.
Next, select the shape you just added, and choose an Exit animation via the Animation drop-down menu in the Animations tab on the ribbon.
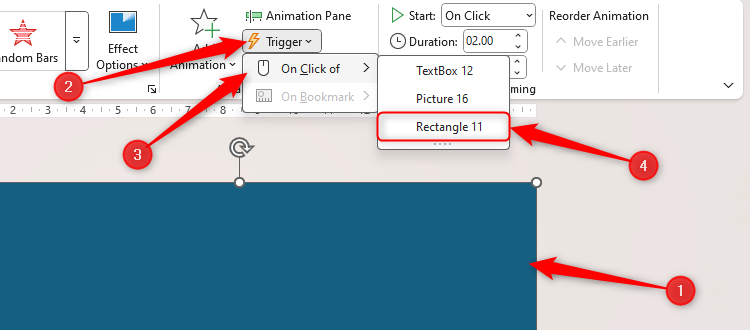
Finally, with the shape still selected and the Animations tab still open, click “Trigger,” then “On Click Of,” and select the shape in the options that appear.
Now, press Shift+F5 to see the slide as it appears when the slideshow is being presented, and click the shape to trigger the Exit animation you just added.
How to Animate One Object When You Click Another Object
Another way to use animation triggers in PowerPoint is to animate one item when you click another.
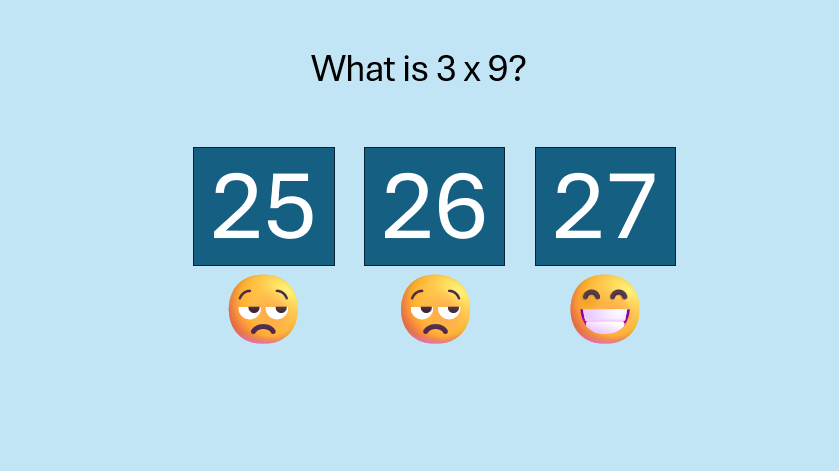
In this example, let’s imagine you’re creating an elementary-level self-study mathematics presentation, and you want different emojis to appear depending on whether the student clicks the correct answer. The first step is to insert and position the clickable objects (triggers) and the items that will appear (pop-ups).
Next, hold Ctrl while clicking the individual pop-ups to select them all together, click “Animations” on the ribbon, and choose an appropriate Entrance animation.
You now need to rename the trigger items in your presentation, so that they’re easy to identify when you create the animation triggers later on. To do this, click “Select” and then “Selection Pane” in the Editing group of the Home tab on the ribbon.
Now, with the Selection pane open, select each trigger on the slide one by one, and double-click them in the Selection pane to rename them.
When you’re done naming the items, click “X” in the top-right corner of the Selection pane to close it.
You’re now ready to set up the triggers. To do this, select the first pop-up on your slide, and click “Trigger” in the Animations tab on the ribbon. Then, select from that list the item that, when clicked, will cause the pop-up to appear. In the example below, we want the smiling face emoji to appear when the shape containing the number 27 is clicked. Repeat this process for each pop-up in your presentation.
Finally, press Shift+F5 to launch the presentation and test the triggers you have just added.
If you want the pop-up to disappear when the trigger is clicked again, select the pop-up, click “Add Animation” in the Advanced Animation group of the Animations tab, choose an Exit animation, and follow the same steps to link the animation to the trigger.
Animation triggers aren’t the only way to make your PowerPoint presentations more interactive. For example, you could add a QR code, embed elements like a form or a live web page, or include a countdown timer.